
Majid Hajian 💙 on X: "If you still have difficulty implementing #Flutter Navigator 2.0! You must watch this video! @csells, the Flutter PM, was kind to me and pair-programed with me to

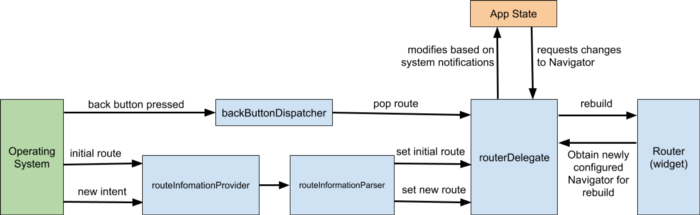
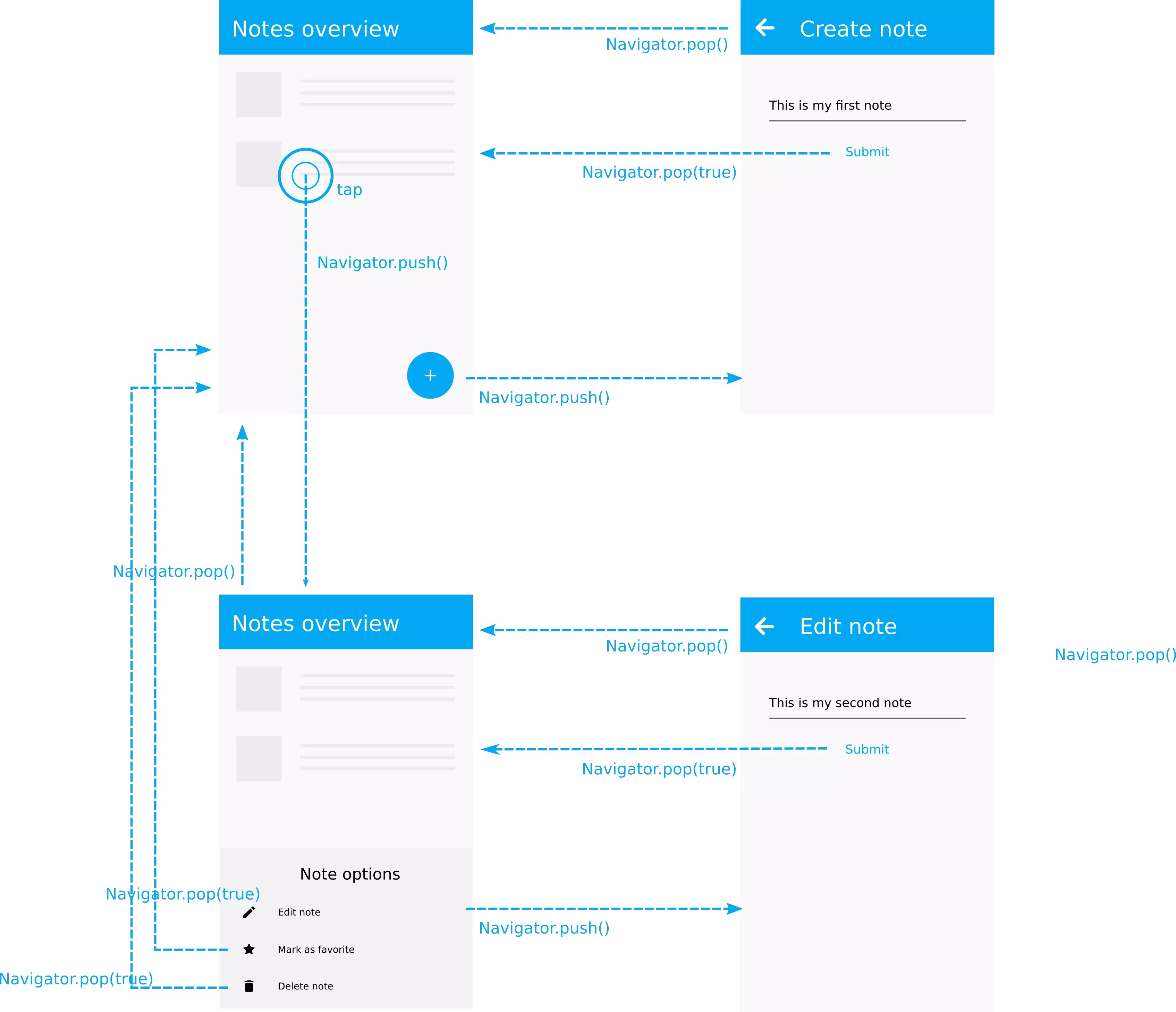
Flutter Navigator 2.0 for Authentication and Bootstrapping — Part 2: User Interaction | by Cagatay Ulusoy | Level Up Coding

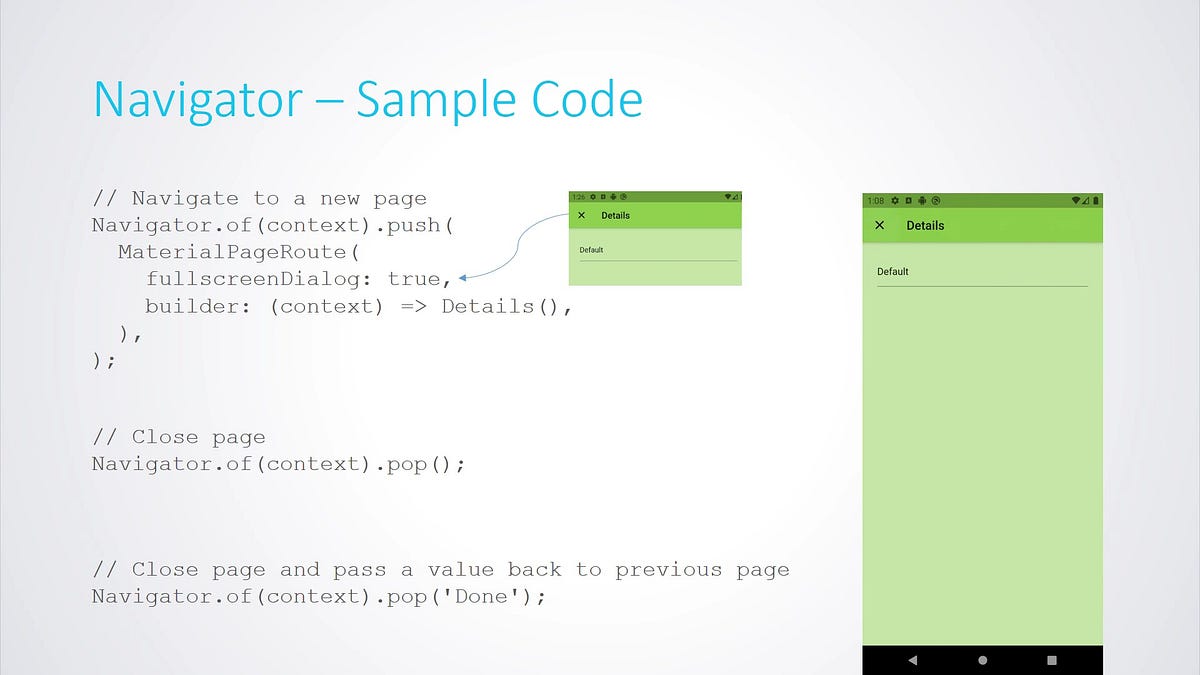
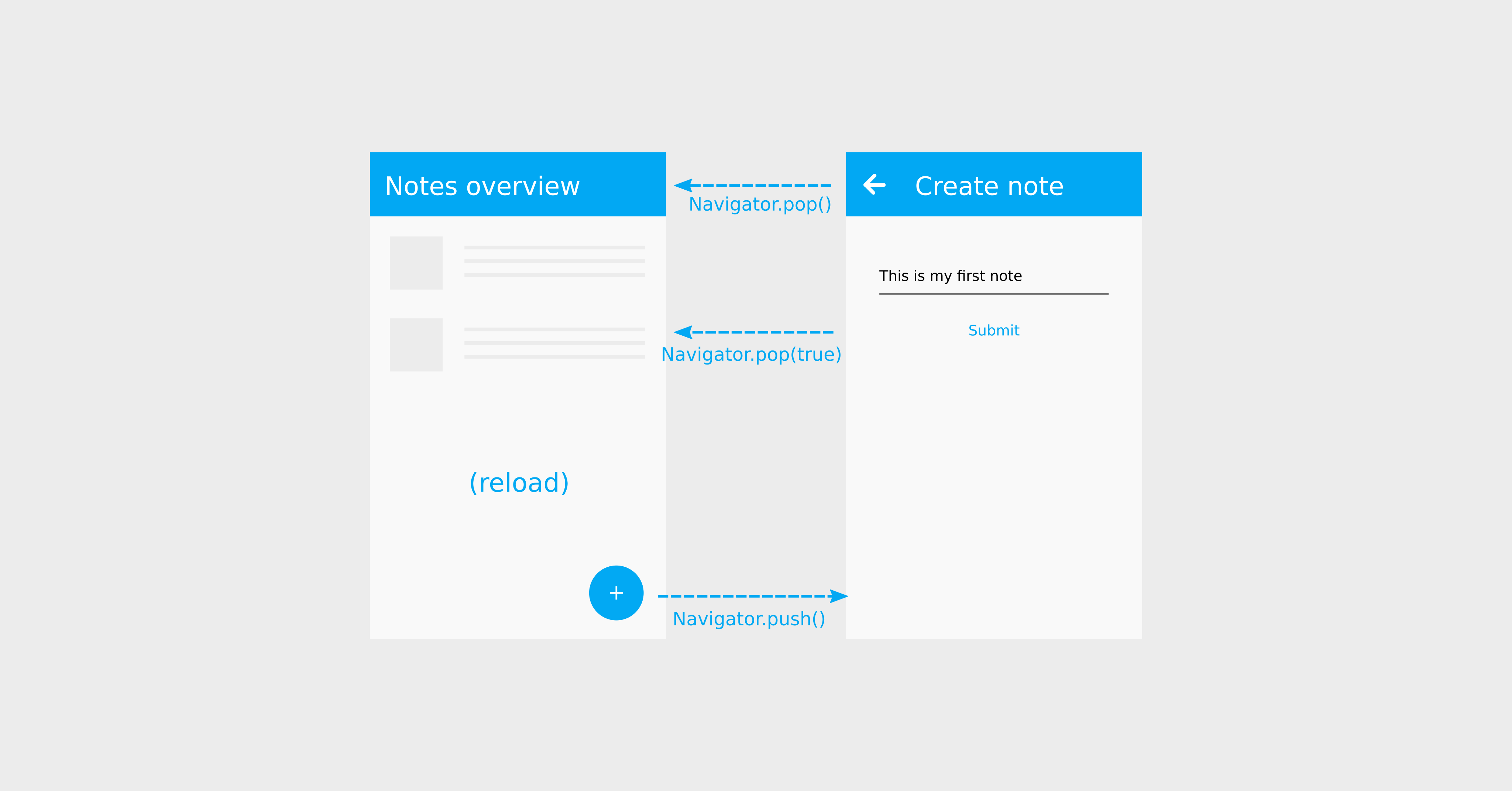
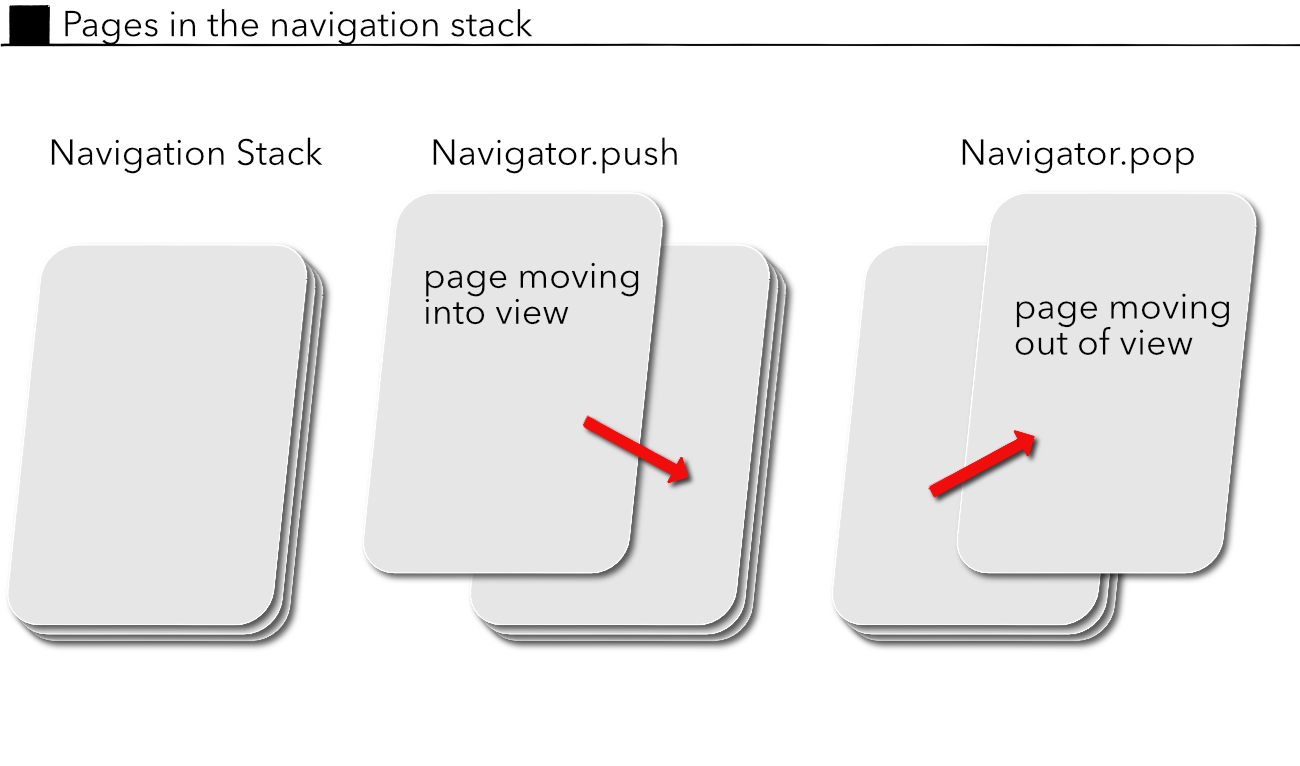
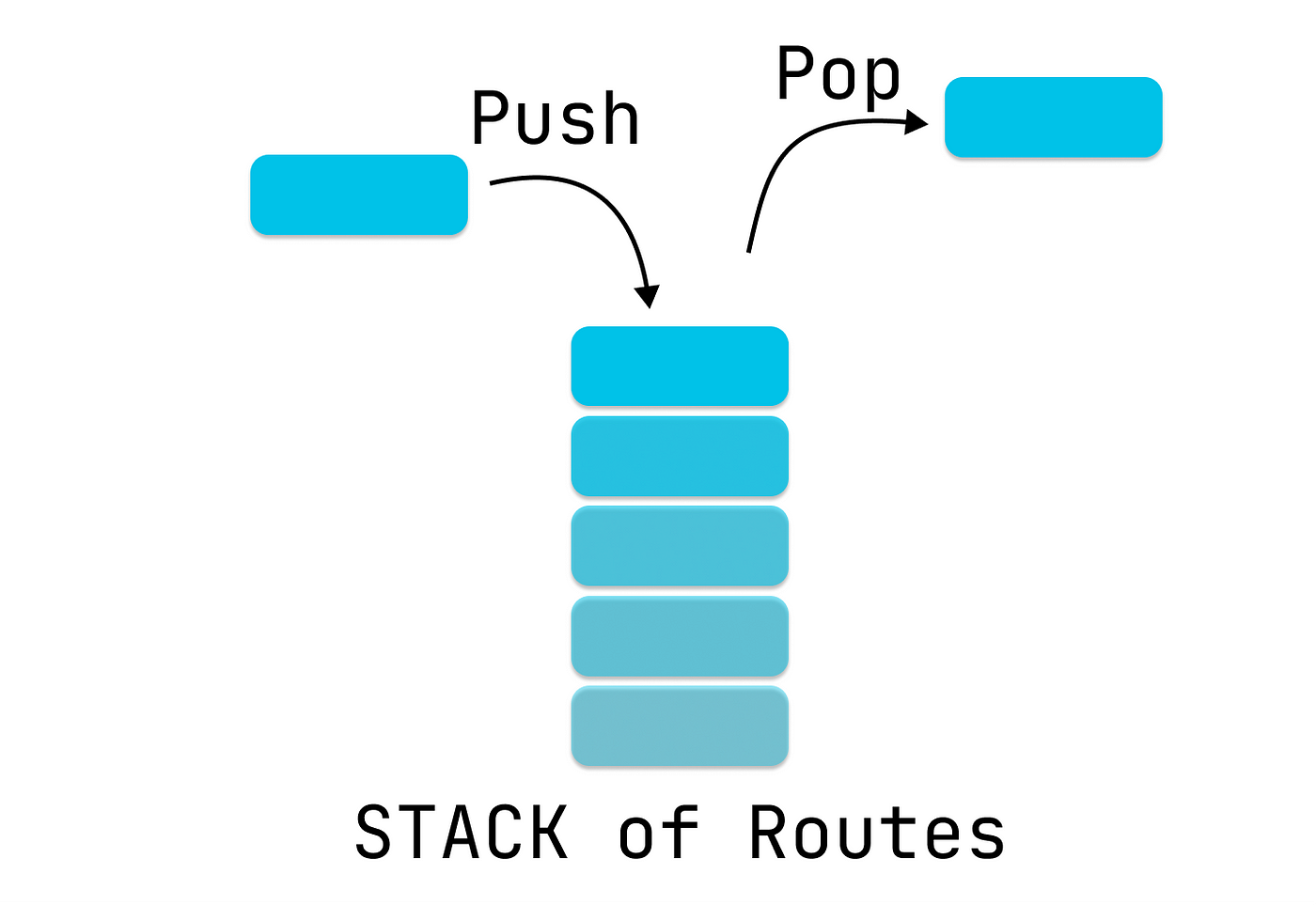
Flutter: Push, Pop, Push. Overview of Navigator methods in… | by Pooja Bhaumik | Flutter Community | Medium